La entrada de la semana pasada explicaba paso a paso todo lo que nos podemos encontrar en el backoffice una vez completamos una instalación de WordPress. Acompañé la explicación con imágenes de cada uno de los menús. Al revisar la entrada en mi móvil me di cuenta de que el tipo de imágenes usado no es la mejor opción para ver desde móvil. No podía haber echo peor elección.

El tipo de imagen alargada y muy estrecha no se ve directamente en el móvil, y aunque pulsemos en ella seguimos obteniendo el mismo resultado.
Vamos a solucionar este problema tirando de css, y ocultaremos/mostraremos una imagen dependiendo desde donde se esté visualizando la web.
Tiene el inconveniente de tener que preparar un doble juego de imágenes, las alargadas se verán bien en versión escritorio y unas cuadradas para mostrar a los visitantes en la versión móvil.
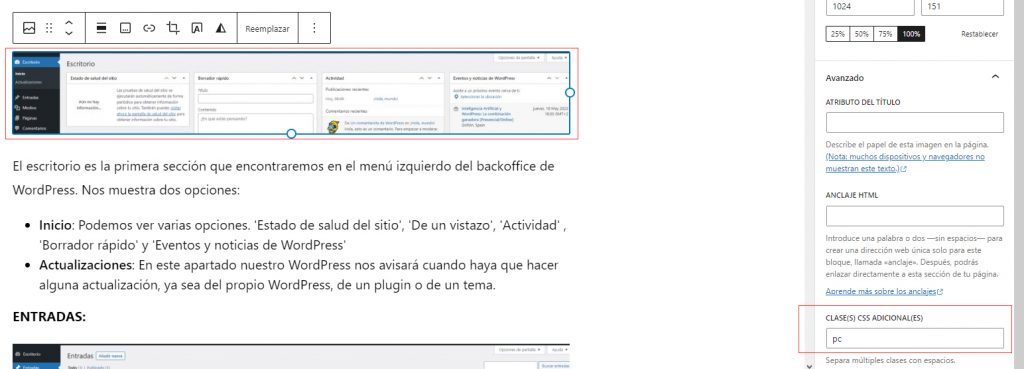
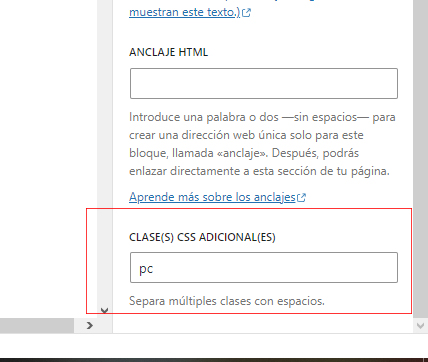
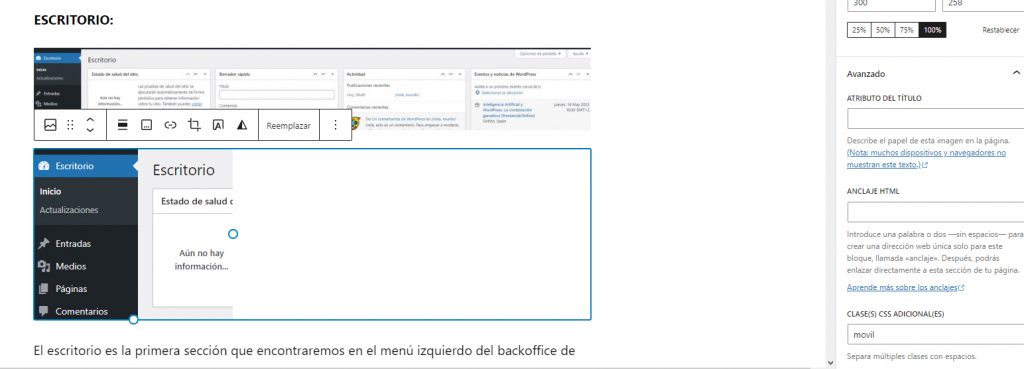
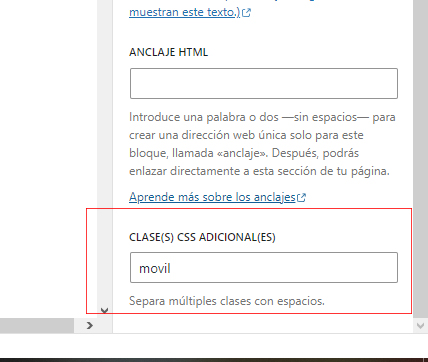
Vamos a comenzar asignando a cada una de las imágenes que queremos ver en la versión escritorio (y que ya estaban en la entrada) una clase CSS, en este caso ‘pc’ (Imagen 1). Inserto tras cada una la imagen que queremos ver en la versión móvil, y le asignamos otra clase CSS, en este caso ‘movil’ (Imagen 2). Así con todas las imágenes…




Ahora vamos a insertar el código CSS para que ocurra la magia. Tenemos dos opciones, la primera opción es ir a a ‘Apariencia/Personalizar’ y escribir allí el código en el apartado de CSS.
Si vuestro tema no tuviese esa opción, debéis buscar un plugin en el repositorio que os cumpla esa función, yo uso ‘simple CSS’ que ya es antiguo pero me permite meter el CSS en la propia entrada, lo que puede ser útil si solo queremos hacer pequeñas variaciones que no afecten a la totalidad de la página web.
El código que vamos a usar es el siguiente:
.pc{
display:block;
}
.movil{
display:none;
}
@media screen and (max-width: 768px){
.pc{
display:none;
}
.movil{
display:block;
}
}La primera parte del código le indica que muestre la clase ‘pc’ para verse en versión de escritorio, y al mismo tiempo no muestre la clase ‘movil’.
La segunda parte le indica que a partir de 768px, invierta la operación, mostrando la clase ‘movil’ y ocultando la clase ‘pc’.
Con esto solucionamos el problema, y nuestros visitantes, ya sea en escritorio o en móvil, verán las imágenes que nosotros queremos mostrar correctamente y con calidad.
Si tenéis alguna duda o queréis preguntar algo sobre lo que aquí os explico, podéis escribirme a través del formulario de contacto o enviar un email a info@delioweb.com. Con gusto os atenderé.
